About Flamingo Commerce¶
With "Flamingo Commerce" you get your toolkit for building fast and flexible commerce experience applications.
What problems does Flamingo Commerce solve?¶
- Modern Architecture: Break monolithic e-commerce architeture to allow scaling and maintainability.
- Modern Architecture: Use it to build commerce for headless commerce solutions
- Real time commerce: Build personalized experiences - without the need to cache rendered pages
What are the main design goals of Flamingo Commerce?¶
- Performance: We do not want to rely on any frontend caching. Instead it is no problem to show every customer an individual experience.
- Clean architecture: We use "domaind driven design" and "ports and adapters" to build a maintainable and clean application.
- Suiteable for Microservice architectures: Adapters concept and various resilience concepts makes it easy to connect to other (micro) services.
- Decoupled and flexible frontend development: Frontend development is decoupled from the "Backend for Frontend" - so that it is possible to use "any" frontend technology.
- Testability: By providing "Fake Adapters" that provide test data, it is possible to test your application without external dependencies.
- Great Developer Experience: :-)
- Open Source: Flamingo Commerce and Flamingo is Open Source and will be.
Whats does Flamingo Commerce provide?¶
- Different e-commerce Flamingo Modules for typical e-commerce domains: Each providing a separated bounded context with its „domain“, „application“ and „interface“ logic.
- Using „ports and adapters“ to separate domain from technical details, all these modules can be used with your own „Adapters“ to interact with any API or microservice you want.
-
Some of the major Flamingo Commerce modules (bounded contexts) are:
- product: Offering domain models for different product types. Supporting multiple prices (including loyalty prices) etc..
- cart: Powerful cart domain model. Supporting multi delivery, multiple payment transactions, and a lot more.
- search: Generic search service and features
- checkout: Offering logic and interfaces for an example (default) checkout.
-
Each of the modules provide graphql support that you can use.
Flamingo Commerce is build on top of the Flamingo Framework so it makes sense that you read through the Flamingo docs first
Try it:¶
If you want to try a Flamingo Commerce yourself, then the best start is probably our example demoshop:
- https://github.com/i-love-flamingo/commerce-demo-carotene/
- https://demoshop.flamingo.me and in case you want to play around with the GraphQL API you can use: https://demoshop.flamingo.me/en/graphql-console
A Flamingo Commerce project¶
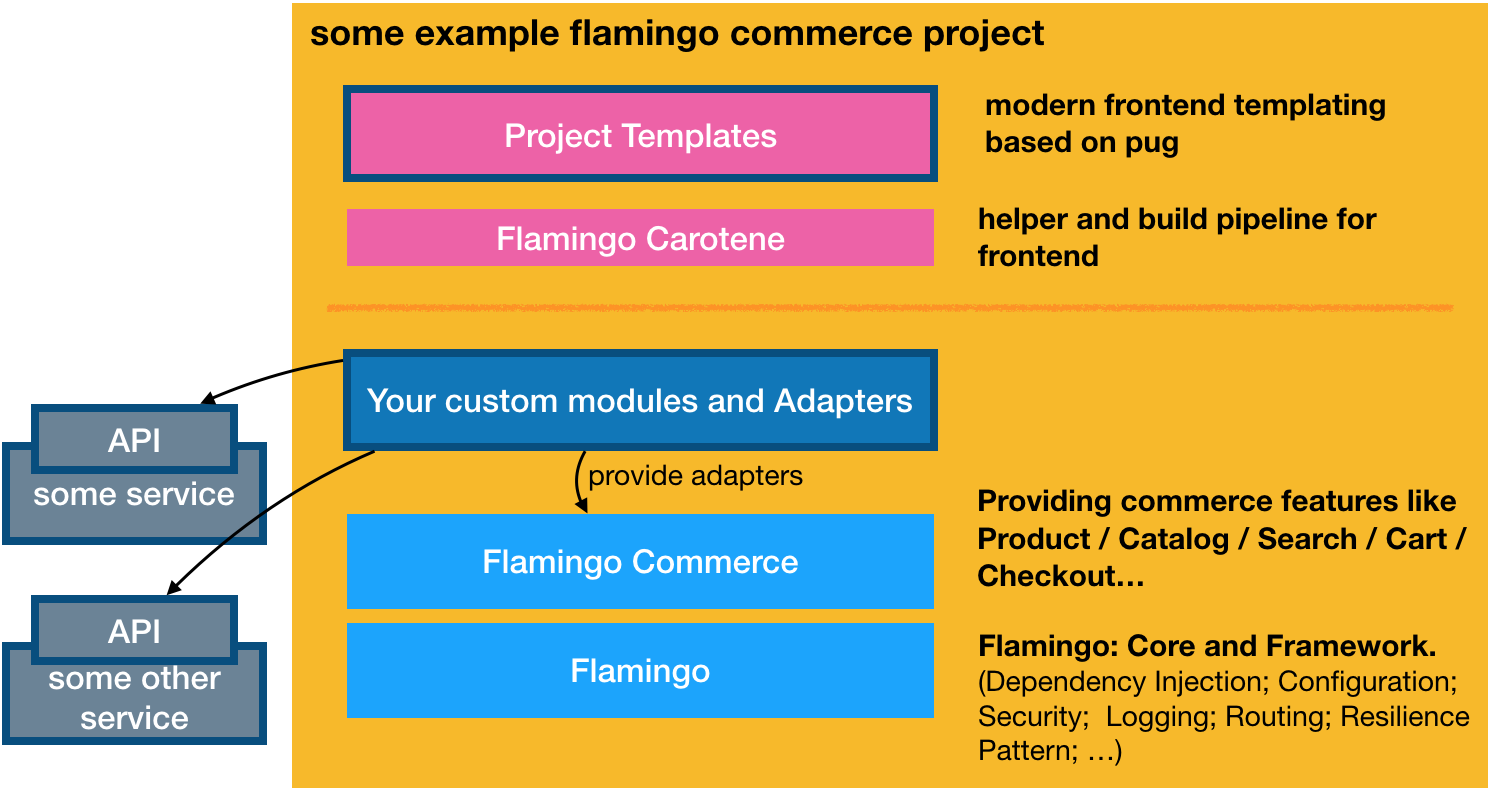
A typical Flamingo Commerce based e-commerce project would have:
-
Its own templates (of course).
- The templates can be build with the pugtemplate engine and can use the Flamingo Carotene frontend build pipeline.
- You may also use the Graph QL API from Flamingo and write your frontend with a Framework like React.
- The projects bootstrap has the dependency to the relevant Flamingo Commerce packages (using go modules)
- You may have project specific Flamingo Modules, that provide adapters (=implementation of secondary ports in flamingo-commerce modules) for the commerce modules. This can be adapters that call other microservices and external APIs for example.
- Instead of the specific implementations of adapters, you can also select between available adapters from the open source community:
- flamingo-commerce-adapter-standalone Implementations that work complete without communications to any external service. It provides features to load product data from CSV and keeps cart and checkout in memory. It can be used as a quickstart
- flamingo-commerce-adapter-magento2 Implementations to use Flamingowith Magento 2.
So a possible e-commerce project build with Flamingo Commerce may look like:

Possible Architectures¶
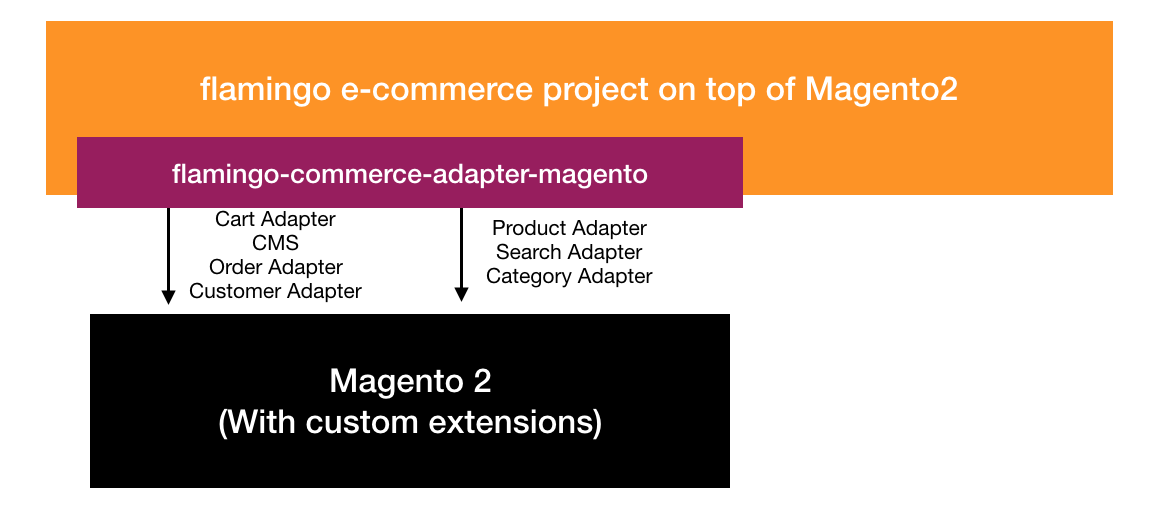
Flamingo Commerce with Magento2¶
Flamingo can for example be used as „Head“ for a „Headless“ Magento 2 Setup.

- Products are loaded in memory for better performance on start up
- Cart and Checkout interacts with the Magento2 APIs
- Currently there is still the need to install additional Magento2 extension, in order to expose missing features in Magento2 standard Rest API, that we need for cart features.
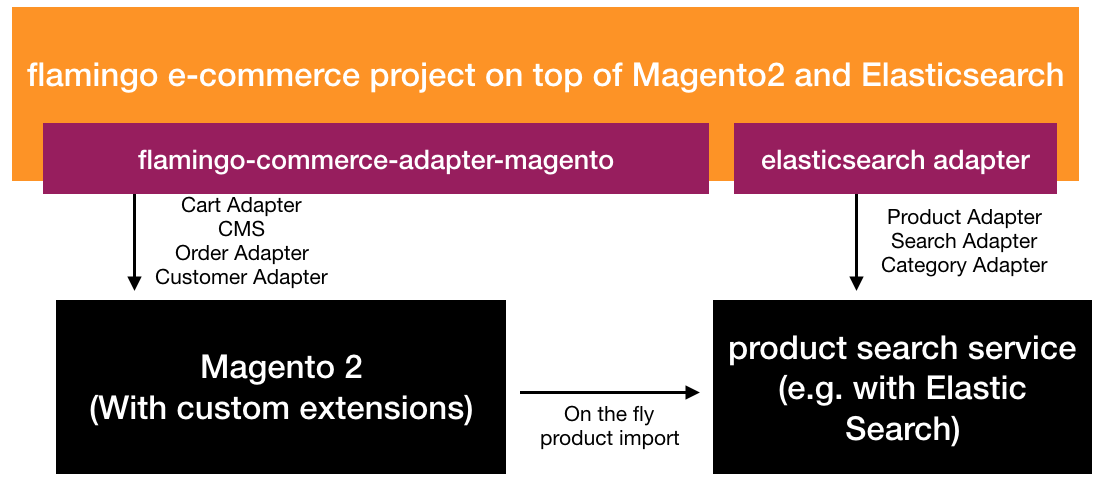
Flamingo Commerce with Magento2 and Elasticsearch¶
An improved setup will use a proper product-service (e.g. based on elasticsearch) to query and search product data:

- Products live in a product-service, that offers a blazing fast and feature rich API to access, search and filter for products. (E.g. based on Elasticsearch)
- Flamingo product and search features use this Elasticsearch service
- Cart and Checkout interacts still with the Magento2 APIs
- In this scenario magento also need an additional extension to load at least basic product data from the product service to use the cart features.
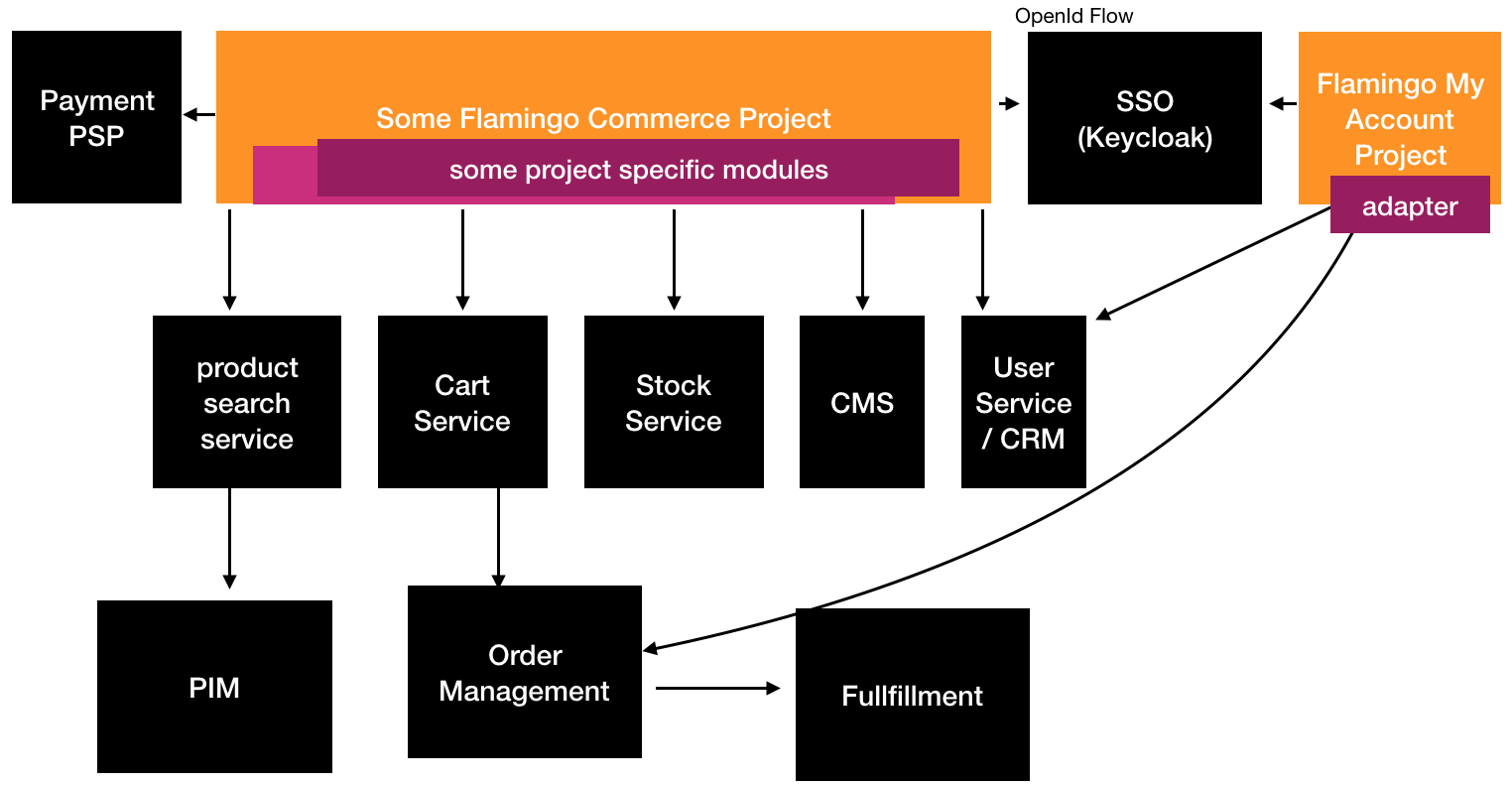
Flamingo Commerce in a Microservice architecture¶
A typical commerce based microservice architecture could look like this:

In this example we see two different Flamingoprojects:
- one for the core commerce experience - including product search, cart and checkout. This project interacts with microservices like productsearch, cartservice, stockservice and a cms service for example.
- a second one that includes the my account features, that interacts with a order management system for example.
In this szenario also a single sign on solution such as keycloak is suggested. Flamingoof course comes with modules supporting the openId Connect flow and OAuth2.0 out of the box.
Flamingo Commerce standalone¶
By using the flamingo-commerce-adapter-standalone module its also possible to run a Flamingobased webshop like this.

- In this scenario also a SSO solution might be useful, in case you want to support login
- This scenario is not recommended for large scale shops, but might be a possible start.